티스토리 글을 작성하다가 보면 링크버튼을 만들 일이 많이 있습니다. 링크버튼은 글을 작성하면서 가장 많이 사용하는 버튼이기도 합니다. 이러한 티스토리 링크버튼을 쉽게 만드는 방법에 대하여 자세히 알아보기로 합니다.

티스토리 링크버튼 쉽게 만드는 방법
티스토리 링크버튼을 만드는 순서는 디자인 사이트에서 링크버튼을 만든 다음 링크버튼의 CSS코드와 HTML코드를 복사하여 티스토리의 CSS편집란과 서식관리에 저장하면 됩니다. 실제 사용은 서식관리에 저장되어 있는 서식을 불러와 사용하면 됩니다. 이하에서는 순서대로 살펴봅니다.
1. 디자인 사이트에서 링크버튼 만들기
일반적으로 가장 많이 사용하는 디자인 사이트는 아래의 버튼 제너레이터입니다. 회원가입 없이 곧바로 사용할 수 있습니다.

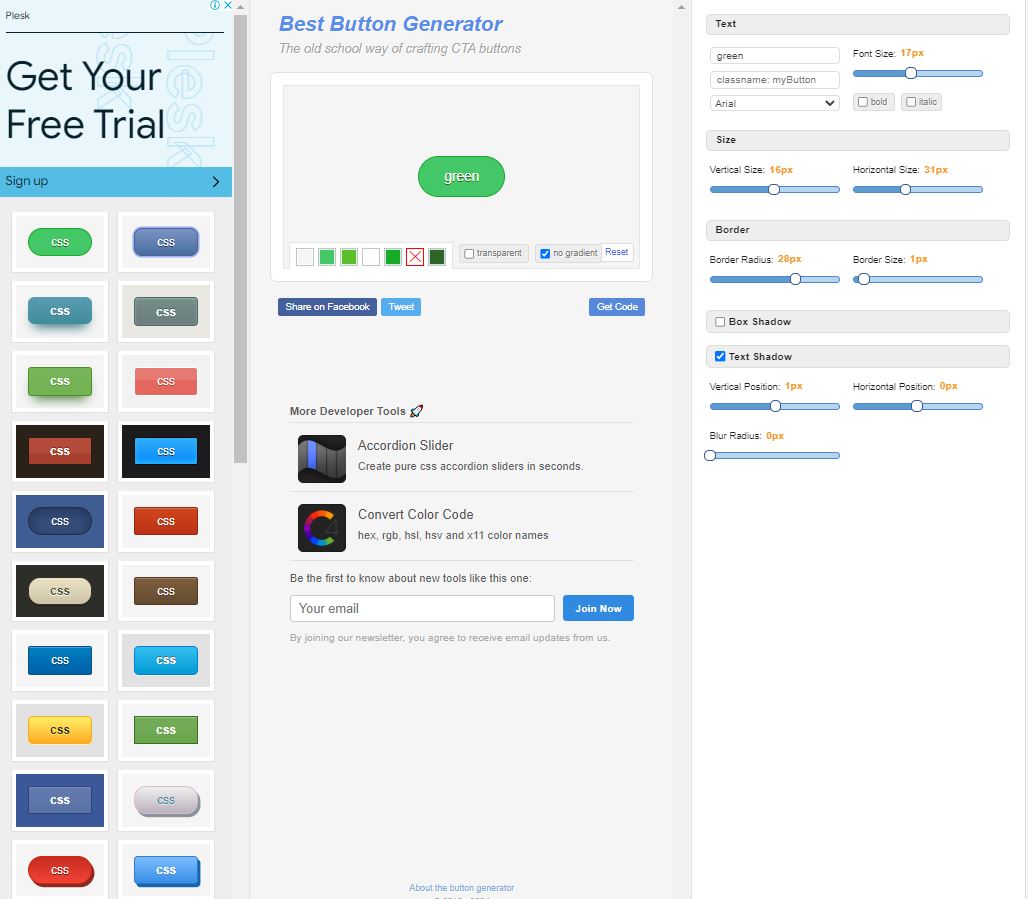
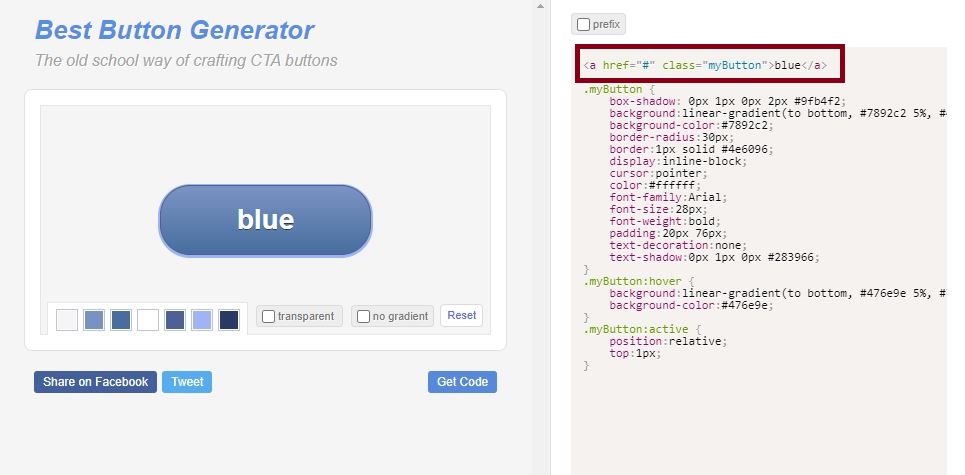
일단 위 버튼 제너레이터 사이트에 접속합니다. 화면 왼쪽에는 여러가지 버튼 스타일이 있고, 오른쪽에는 세부적으로 조정할 수 있는 조절바가 있습니다. 왼쪽에서 버튼을 선택한 다음 오른쪽에서 세부적으로 조정하면 그 결과가 화면 중앙에 나타납니다.

그럼 블루링크 버튼을 한번 만들어 보겠습니다.
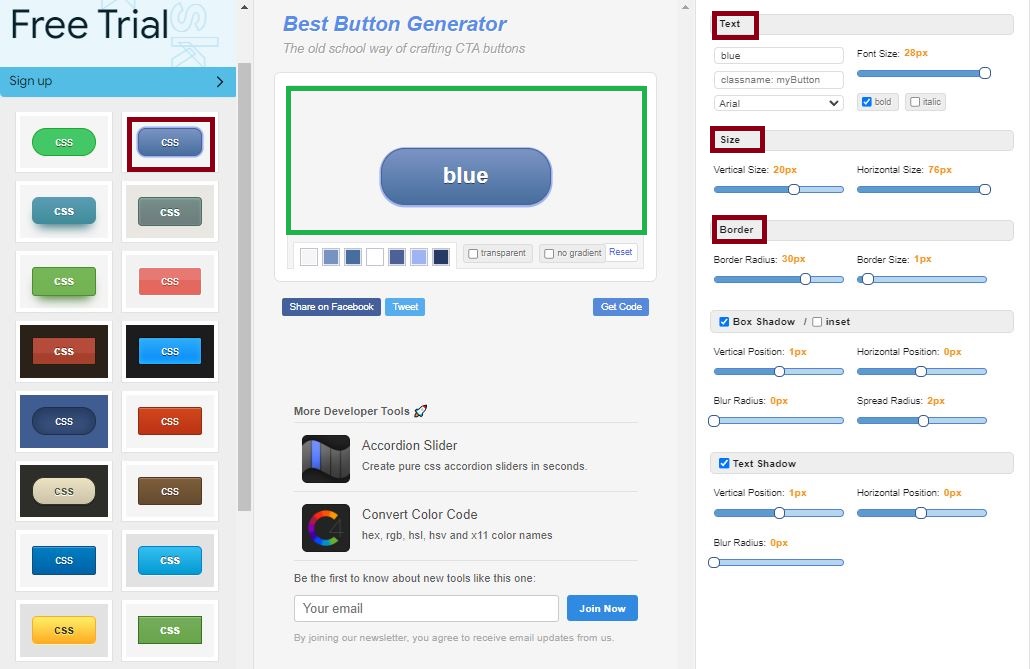
- 일단 왼쪽에서 블루링크 스타일을 선택합니다.
- 오른쪽에서 Text바를 통해 버튼에 들어갈 글자의 크기를 조절합니다. 저는 최대 28로 설정합니다.
- Size바에서 수직사이즈를 20, 수평사이즈를 최대 76으로 설정해 봅니다.
- Border바를 Radius를 30으로 설정해 봅니다.
- 기타 자신이 원하는 대로 조절하시면 됩니다.
위와 같이 조절한 상태가 가운데 화면에 나타납니다. 일단 원하는 스타일의 링크버튼을 위 화면의 가운데 녹색부분과 같이 만들었습니다.
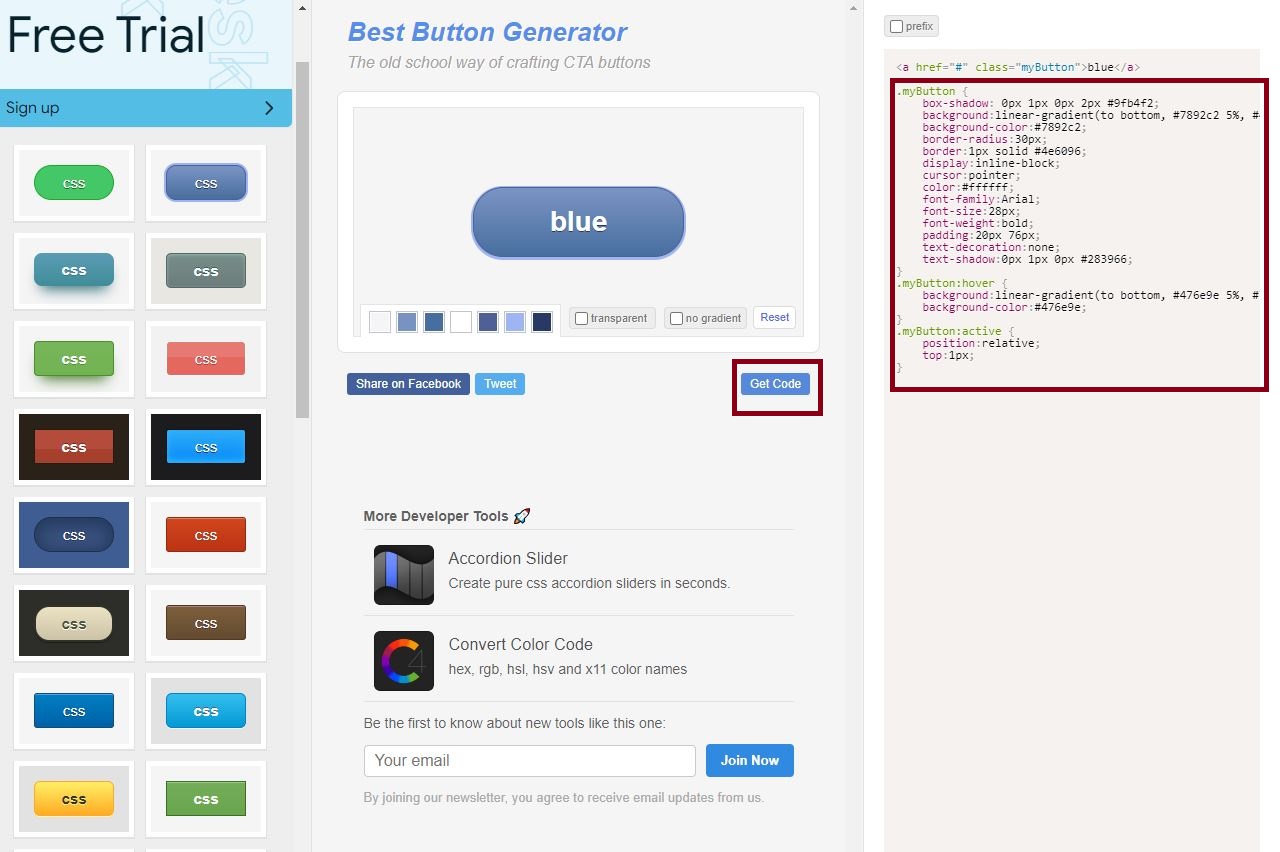
위와 같이 링크버튼을 만들면 가운데 화면 하단의 Get Code를 클릭하여 화면 우측에서 HTML코드와 CSS코드를 얻을 수 있습니다.
2. 티스토리 CSS편집에서 CSS코드 삽입하기

위와 같이 만든 가운데 화면의 블루링크버튼의 하단의 Get Code를 클릭하면 오른쪽 화면처럼 맨 위 한줄의 HTML코드와 그 이하의 CSS코드(빨간색 박스)가 나타납니다.
- 위 CSS코드를 마우스로 드래그한 상태에서 복사(Ctrl + C)합니다.


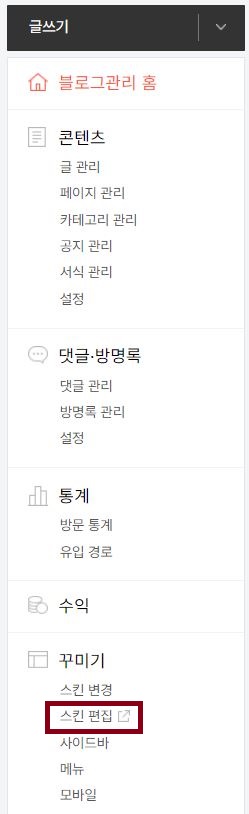
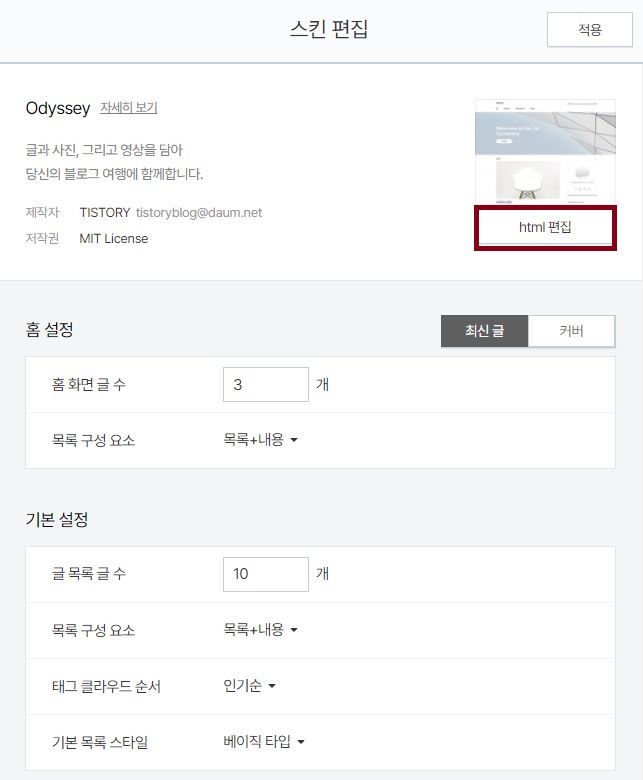
- 티스토리 블로그관리홈에 접속한 다음 하단 메뉴 중 스킨편집을 클릭하고, 오른쪽 화면의 html편집을 클릭합니다.

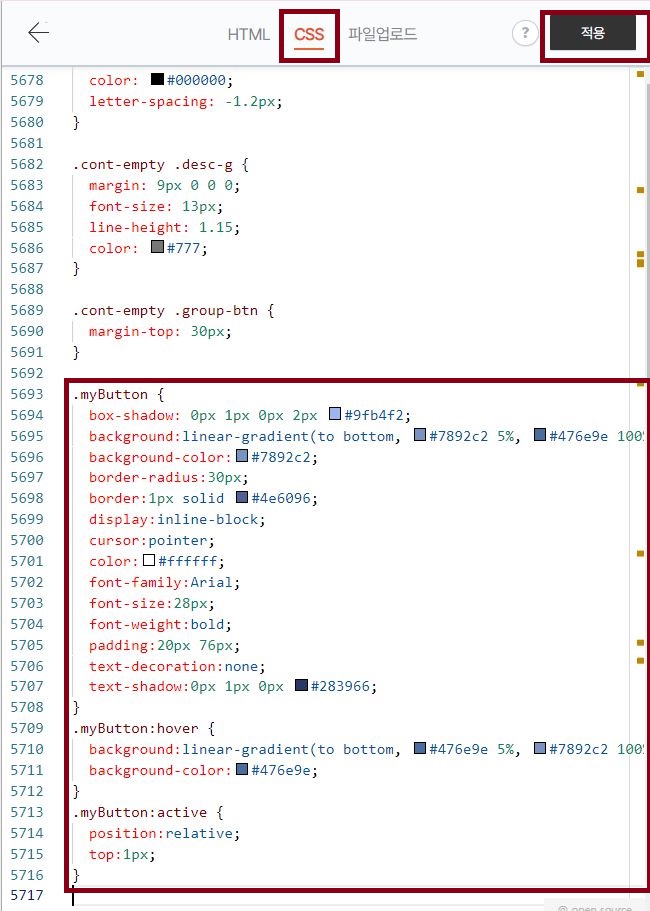
- 맨 위 상단의 CSS를 클릭한 다음 맨 하단에 위에서 복사한 CSS코드를 붙여넣기(Ctrl + V)한 다음 오른쪽 맨 상단의 적용을 클릭합니다. 그러면 일단 티스토리에 블루링크 버튼의 CSS코드를 삽입 저장한 것입니다.
3. 티스토리 서식관리에서 HTML코드 삽입하기
다음으로는 위 버튼 제너레이트 사이트의 오른쪽에 있는 코드 중 맨 위 한줄 HTML을 복사하여 티스토리 서식관리에 삽입해 저장해 보겠습니다.

- 버튼 제너레이트 사이트의 오른쪽 화면 맨위 HTML 코드 한줄을 마우스로 드래그한 다음 복사해 줍니다.

- 티스토리 블로그관리홈에 접속하여 하단 메뉴 중 서식관리를 클릭한 다음 오른쪽 상단의 서식쓰기를 클릭합니다.

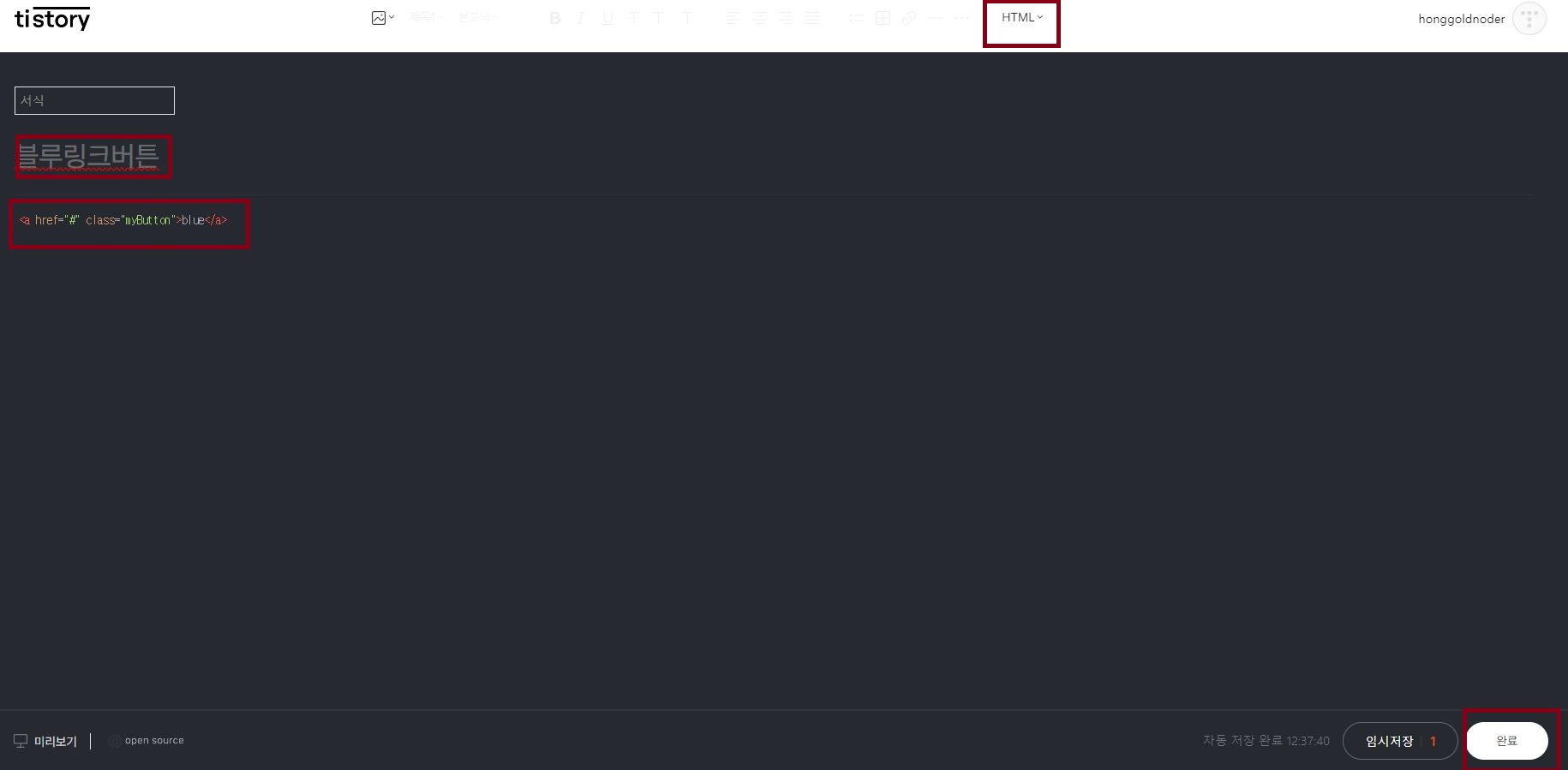
우측 상단의 기본모드를 HTML 모드로 전환합니다. 서식의 제목(블루링크버튼)을 입력합니다. 그 다음 본문에 위에서 복사한 HTML코드를 붙여넣기한 다음 하단의 완료 버튼을 클릭합니다. 블루링크 버튼의 HTML 코드를 서식관리에 삽입하여 저장 완료한 것입니다.

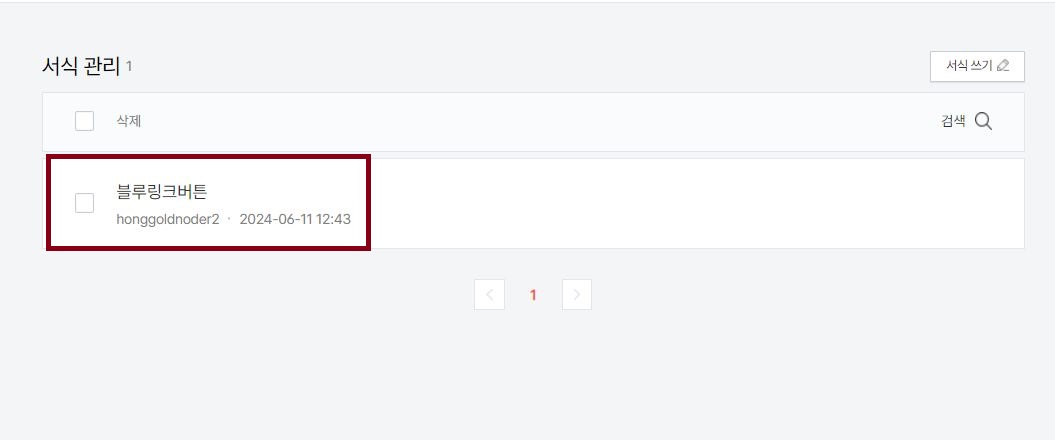
그럼 위 화면과 같이 블루링크버튼이 서식관리에 잘 저장되어 있음을 확인할 수 있습니다. 이제부터는 글을 작성하다가ㅏ 위 블루링크 버튼을 불러와서 사용하기만 하면 됩니다.
4. 링크버튼 사용하기
그럼 위와 같이 방금 만든 블루링크버튼을 실제 사용해 보겠습니다.
- 글을 작성합니다.

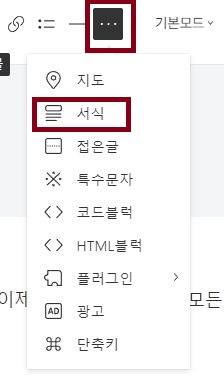
- 링크버튼이 필요한 부분에서 상단의 더보기(점3개)를 클릭한 다음 하단의 서식을 클릭하여 위에서 저장한 블루링크버튼을 불러옵니다.

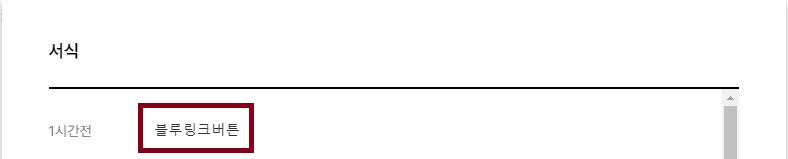
그럼 위에서 만든 블루링크버튼이 나타납니다. 위 블루링크버튼을 클릭합니다.

그러면 blue라는 파란 글자가 나타납니다. 저는 버튼 제너레이터 홈페이지를 링크 걸어 보겠습니다.
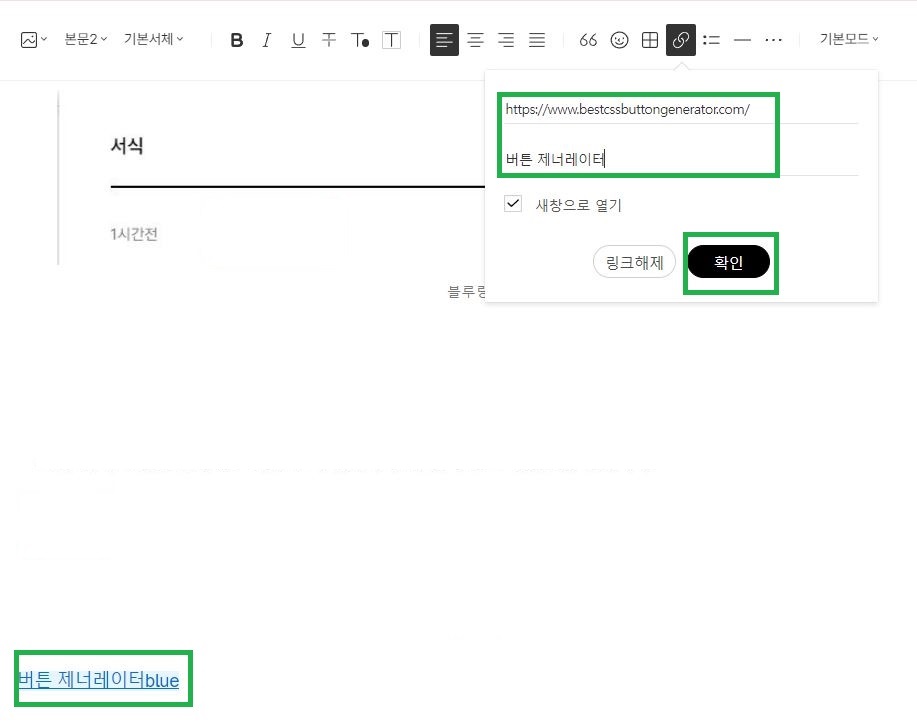
- blue라는 글자 대신 링크를 걸 홈페이지 명칭(버튼 제너레이터)를 입력합니다. 단, 주의할 점은 blue라는 글자를 위와 같이 지우지 않은 상태에서 먼저 원하는 명칭을 기재하여야 합니다. blue라는 글자를 먼저 지우고 기재를 하면 실제 링크가 걸리지 않습니다. blue라는 글자를 지우지 않은 상태에서 원하는 글자(버튼 제너레이터)를 기재한 다음 blue라는 글자를 지우면 됩니다.
- 버튼 제너레이터를 클릭한 상태에서 우측 상단의 링크버튼을 클릭하여 원하는 인터넷주소(버튼 제너레이터 주소)를 복사해와 붙여넣기하고, 대체텍스트도 작성한 다음 아래의 확인버튼을 클릭하면 링크버튼이 만들어 진 것입니다.

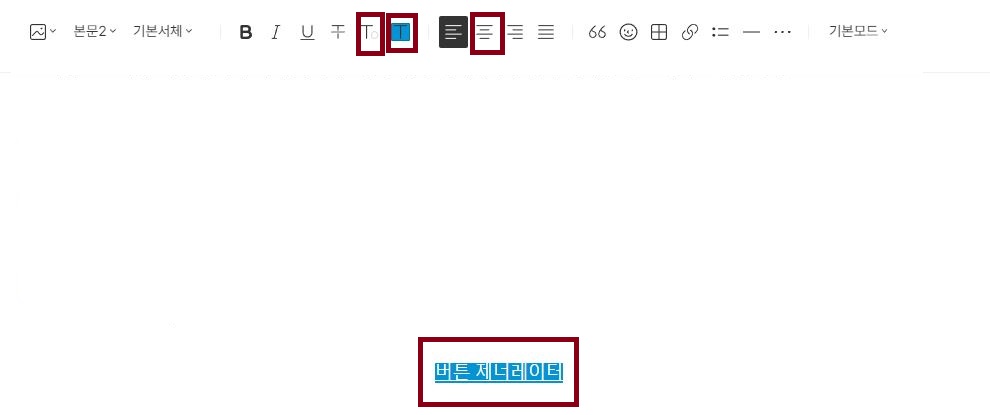
블루링크 버튼을 가운데 정렬하기 위해서는 버튼을 드래그한 상태에서 티스토리 상단의 가운데 정렬 모양을 클릭하면 됩니다. 티스토리 상단의 배경색과 글자색을 클릭하여 원하는 배경색과 글자색 변경도 가능합니다.
위 버튼은 위와 같은 방법에 의해 실제 만든 블루링크 버튼입니다. 티스토리 좌측 하단의 미리보기를 클릭하면 발행전 링크버튼이 잘 생성되었는지 미리 알 수 있습니다.
'IT정보 > 티스토리' 카테고리의 다른 글
| 티스토리를 구글 검색 노출 위해 구글서치콘솔에 연결 등록하는 방법 (0) | 2024.06.12 |
|---|---|
| TinyPNG로 티스토리 사진 파일 용량 무료로 빠르고 쉽게 줄이는 방법 (0) | 2024.05.11 |
| 티스토리 네이버 서치어드바이저 사이트 등록 방법 (0) | 2024.04.21 |
| 알면 편한 티스토리 서식(표, 상용 문구) 만들기 기능 사용법(ft. 포스팅 시간 절약하자) (0) | 2024.04.19 |
| 티스토리 처음 시작할 때 기본적인 셋팅방법 쉽게 따라하기 (0) | 2024.04.08 |



