티스토에 연결한 워드프레스 하위도메인의 애드센스 광고 연동 및 설정 방법(2023년 3월경 이후의 방법)에 대하여 알아봅니다. 벌처(vultr) Plesk 패널을 사용하여 워드프레스를 운영하고 있다보니, 적절한 사례를 찾기 힘들어 항상 맨땅에 헤딩하는 수준으로 개척해 나가고 있습니다. 추후 누군가에게는 도움이 될 것 같아 제 경험을 기록으로 남깁니다.
티스토리에 연결한 워드프레스 하위도메인의 애드센스 광고 연동 및 설정방법

1. 사실관계 정리
먼저 사실관계부터 정리하면 다음과 같습니다.
1. 벌처(Vultr) Plesk 패널을 이용하여 기본도메인 워드프레스를 설치한 다음 워드프레스 하위도메인을 만들었습니다. 그와 와 동시에 티스토리를 설치하면서 애드센스 광고 코드를 삽입해 놓았습니다.
2. 워드프레스 하위도메인을 티스토리와 연결시켜 운영하면서 티스토리에 글을 작성하였습니다.
3. 그 이후 기본도메인 워드프레스에 대하여 애드센스 승인을 받았습니다.
기본도메인에 애드센스 승인을 받으면 과거에는 애드센스 홈페이지에서 하위도메인을 연결하는 기능이 있었으나, 최근(2023년 3월경부터)에는 기본도메인에만 애드센스 승인을 받으면 하위도메인의 경우에는 별도의 조치가 없어도 자동으로 광고를 송출할 수 있게 변경됨에 따라 애드센스 홈페이지에서는 아무것도 하지 않아도 됩니다.
그리하여 저도 기본도메인 워드프레스에 대하여 애드센스 승인을 받은 다음 아무것도 하지 않아도 티스토리와 연결된 하위도메인에도 자동으로 광고 송출이 될 줄 알고 기다렸으나, 기본도메인 워드프레스에 대해서만 광고가 송출되고, 티스토리와 연결된 하위도메인에는 광고가 송출되지 않았습니다.
그러던중 애드센스에서는 별다른 조치를 하지 않아도 티스토리 홈페이지에서는 애드센스와 연동하는 조치를 취해야만 하위도메인에도 광고가 송출된다는 것을 이제야 깨달았습니다. 애드센스 승인나고 2일 동안 하위도메인에만 광고가 송출되지 않고 있었습니다.
2. 티스토리 홈페이지에서 애드센스 연동하기
자, 그럼 이제부터 하위도메인과 연결된 티스토리 홈페이지에서 애드센스와 연동하는 간단한 방법에 대하여 알아보기로 합니다. 뭐든지 알고나면 무지 간단한데, 모르면 답답한 법이더군요.

티스토리 블로그관리 홈에 접속합니다. 왼쪽 메뉴 중간쯤에 있는 수익 부분을 클릭합니다. 그러면 오른쪽에 구글 애드센스 연동하기 버튼이 보입니다. 연동하기 버튼을 클릭합니다.

먼저 구글로그인 버튼을 클릭한 다음 팝업창에서 구글 애드센스와 연결된 계정을 선택합니다.

티스토리 서비스로 로그인된 상태에서 계속을 클릭합니다 .

티스토리에서 액세스할 수 있는 항목을 선택하여야 하는데, 모두 선택을 체크한 다음 계속을 클릭합니다.

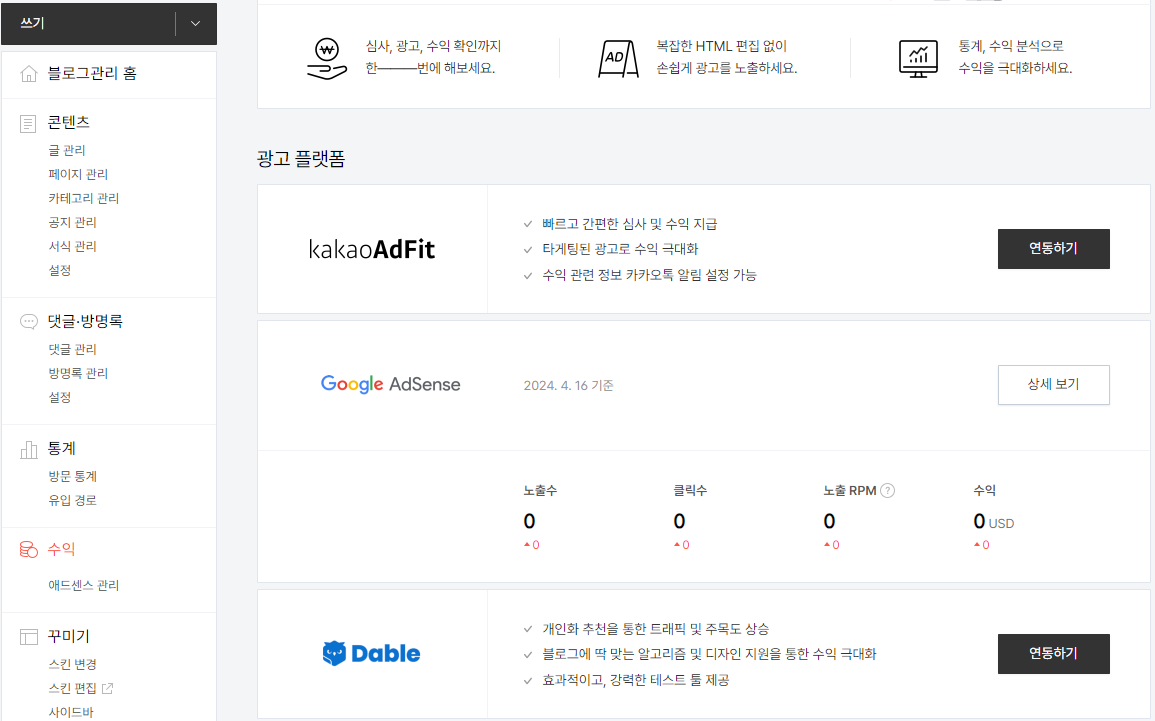
그럼 티스토리에 연결된 하위도메인과 구글 애드센스의 연동하기가 완료됩니다. 상세보기를 클릭합니다.

그럼 위와 같이 애드센스와 연동되어 애드센스의 수익을 확인할 수 있습니다. 이 상태에서는 블로그 글 최상단 또는 하단에만 광고가 뜹니다. 카카오에서 내보내는 광고로 보입니다. 우리도 수익을 얻기 위해서는 잊지 말고 아래와 같은 광고설정을 해주어야 합니다.
3. 티스토리 홈페이지에서 광고 설정
위에서 본 바와 같이 광고 설정을 별도로 해주어야만 다른 광고도 송출됩니다. 티스토리 블로그관리홈에 접속합니다.

티스토리 블로그 관리홈 좌측 메뉴 중 수익 부분의 애드센스 관리를 클릭합니다. 그 다음 오른쪽의 광고 설정 버튼을 모두 왼쪽으로 밀어 ON시켜주고 하단의 변경사항을 저장해 줍니다. 그럼 광고 설정도 마무리 되었습니다.
티스토리를 처음 하시는 분들은 1-2달 정도는 자동 광고로 설정하여 데이터를 축적하였다가 그 분석을 토대로 수동 광고가 수익면에서 이득이다 싶으시면 그때가서 수동 광고로 전환하시면 될 것입니다.

위와 같이 설정한 다음 티스토리와 연결된 하위도메인에 다시 접속하니, 보시는 바와 같이 기본도메인 워드프레스와 마찬가지로 광고가 잘 송출되는 것을 확인할 수 있었습니다.
저는 위와 같은 방법으로 광고가 잘 송출됩니다. 만약 위와 같이 광고 설정하였음에도 불구하고 저와 달리 광고가 송출되지 않을 시에는 티스토리에 애드센스 코드가 삽입되어 있지 않기 때문일 것입니다. 통상 티스토리 설치 단계에서 애드센스 코드를 미리 삽입해 놓는 경우가 많으나, 그렇지 않은 경우라면 다음과 같은 단계를 추가로 거칩니다. 티스토리에 애드센스 코드 삽입하는 내용에 대하여는 일반적으로 널리 알려져 있으므로 여기서는 간단히 정리합니다.
1. 애드센스 홈페이지에 접속합니다.
2. 좌측 메뉴 중 광고를 클릭합니다.
3. 코드 가져오기를 클릭합니다 . 복사하기를 클릭하여 애드센스 코드를 복사합니다.
4. 티스토리 블로그관리홈의 좌측 메뉴 중 스킨편집을 클릭합니다.
5. 우측의 html편집을 클릭합니다.
6. html편집의 <head> 뒤에 커서를 두고 엔터를 친 다음 위와 같이 복사한 코드를 붙여넣기한 다음 오른쪽 상단의 적용을 클릭합니다.
이제는 기본도메인에만 애드센스 승인을 받은 다음 티스토리와 연결된 하위도메인을 무한정 만들어 티스토리에도 글을 쓰면서 광고 수익을 낼 수 있게 되었습니다. 여러분들도 좋은 글 많이 써서 수익 많이 내시기 바랍니다.
'IT정보 > 워드프레스' 카테고리의 다른 글
| 워드프레스 애드센스 신청하는 간단한 방법 (0) | 2024.04.28 |
|---|---|
| 워드프레스 네이버 서치어드바이저 사이트 등록 방법 (0) | 2024.04.21 |
| 워드프레스 기본적인 설정 및 기본 플러그인 설치 방법 - 초보자가 곧바로 글쓰기 위한 준비 (0) | 2024.04.10 |
| 워드프레스 하위도메인을 티스토리에 연결하기 - 벌처(Vultr) Plesk 패널 (0) | 2024.04.09 |
| 벌처(Vultr) Plesk 패널에 워드프레스 하위도메인 만드는 방법 (0) | 2024.04.09 |



